Articles Tagged
flex-grow
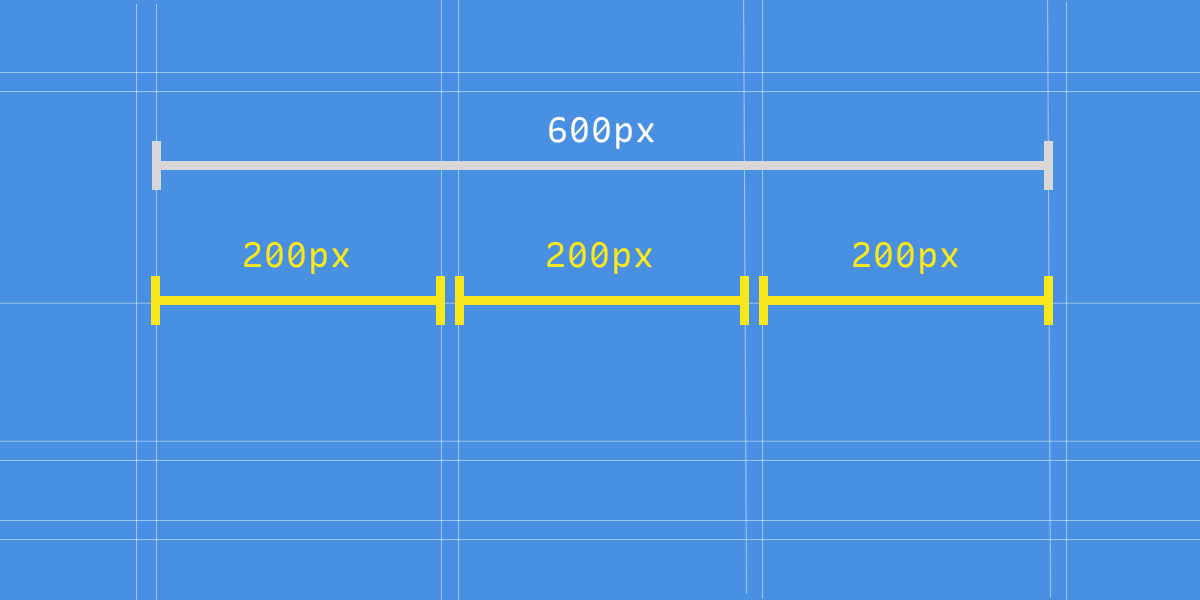
Understanding flex-grow, flex-shrink, and flex-basis
When you apply a CSS property to an element, there’s lots of things going on under the hood. For example, let’s say we have some HTML like this:
<div class="parent"<div class="child"Child</div<div class="child"Child</div<div class="child"Child</div</divHow to Make a Media Query-less responsive Card Component
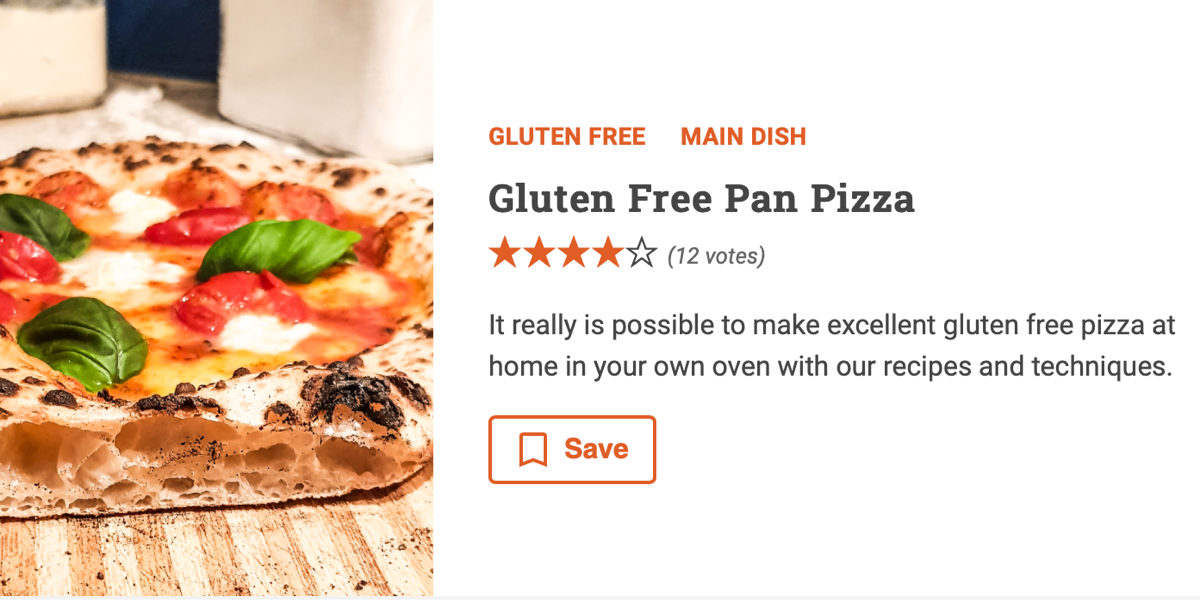
Fun fact: it’s possible to create responsive components without any media queries at all. Certainly, if we had container queries, those would be very useful for responsive design at the component level. But we don’t. Still, with or without …
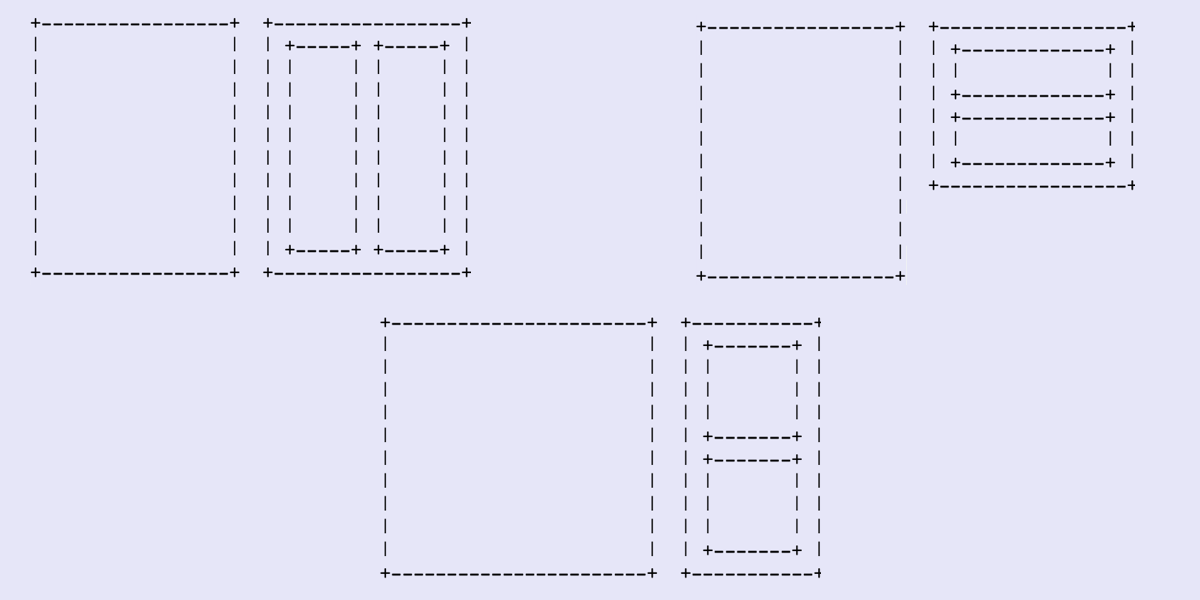
Holy Albatross with Widths
Heydon’s Holy Albatross is a technique to have a row of elements break into a column of elements at a specific width. A specified parent width, not a screen width like a media query would have. So, like a container …
flex-grow
The flex-grow property is a sub-property of the Flexible Box Layout module.
It defines the ability for a flex item to grow if necessary. It accepts a unitless value that serves as a proportion. It dictates what amount of …