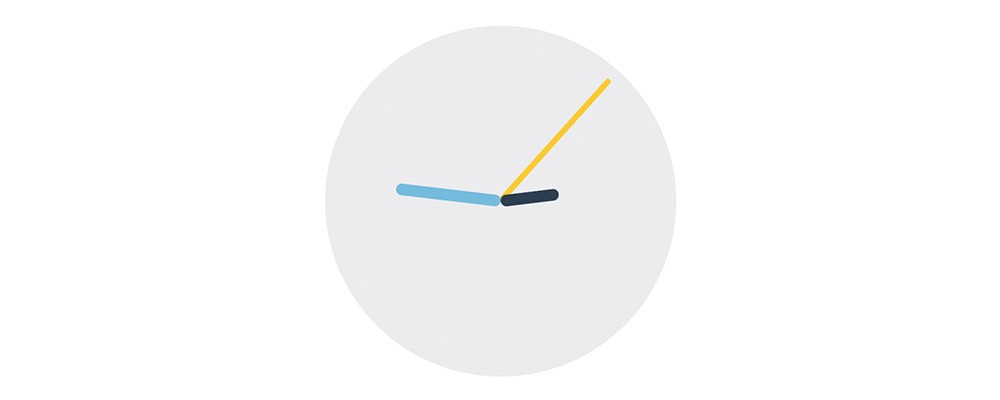
Of Course We Can Make a CSS-Only Clock That Tells the Current Time!
Let’s build a fully functioning and settable “analog” clock with CSS custom properties and the calc() function. Then we’ll convert it into a “digital” clock as well. All this with no JavaScript!…