DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
text-decoration-skip-ink is a property that controls the behavior of underline and overline (but not line-through) when the line passes through part of a character/glyph. This gives you fine-tuned control over how underlines or overlines interact with the characters that extend above the top or hang below the bottom of a line.
Previously this was handled via the text-decoration-skip: ink; property/value combination, but after discussions about how to handle the problem of cascading styles unintentionally overwriting lower-priority styles (due to the number of options available to text-decoration-skip), the individual properties will be broken out into new properties similar to text-decoration-skip-ink. For more context and examples for why this was changed, see this GitHub discussion and the CSS Working Group minutes discussing the properties.
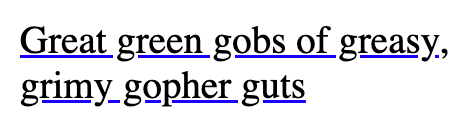
By default, browsers will “skip” areas where the “ink” of a character crosses an underline, like so:

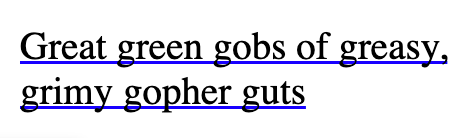
You can change this behavior to force the underline/overline to go through the character by setting text-decoration-skip-ink to none.
.line-of-text-thats-already-underlined {
text-decoration-skip-ink: none;
}
This results in the line cutting right through the characters:

Syntax
text-decoration-skip-ink: auto | none;
Values
text-decoration-skip-ink accepts the following values:
autois the default value and will “skip” underlines/overlines when passing through a character.nonewill cut that underline/overline right through your dangling y’s and tall t’s.
Example
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 111 | 109 | No | 108 | TP |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 108 | 107 | 108 | 16.3* |
More information
Related
text-decoration
.element { text-decoration: underline; }
text-decoration-color
.element { text-decoration-color: orange; }
text-decoration-line
.element { text-decoration-line: underline; }
text-decoration-skip
.element { text-decoration-skip: ink; }
text-decoration-style
.element { text-decoration-style: wavy; }
text-decoration-thickness
.element { text-decoration-thickness: 2px; }
