DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The text-align property in CSS is used for aligning the inner content of a block element.
p {
text-align: center;
}These are the traditional values for text-align:
left– The default value. Content aligns along the left side.right– Content aligns along the right side.center– Content centers between the left and right edges. White space on the left and right sides of each line should be equal.justify– Content spaces out such that as many blocks fit onto one line as possible and the first word on that line is along the left edge and the last word is along the right edge.inherit– The value will be whatever the parent element’s is.
“Content” is used here as as term instead of “text”, because while text-align certainly affects text, it affects all inline or inline-block elements in that container.
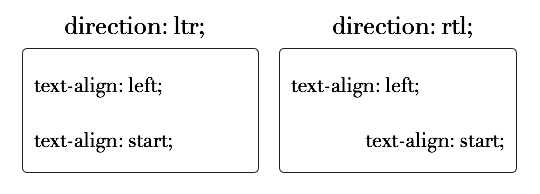
There are two new values in CSS3 as well, start and end. These values make multiple language support easier For example, English is a left-to-right (ltr) language and Arabic is a right-to-left (rtl) language. Using “right” and “left” for values is too rigid and doesn’t adapt as the direction changes. These new values do adapt:
start– Same as “left” in ltr, same as “right” in rtl.end– Same as “right” in ltr, same as “left” in rtl.

There is also match-parent, which is similar to inherit, only that the new value is calculated against the current element’s direction instead of, you know, not doing that.
There are a few things in the spec that don’t have any browser support yet. One is the value “start end” which would align the first line as if was “start” and any subsequent lines as if it was “end”. Another is giving the value a string, like text-align: "." start; The text will aline along the first occurrence of that <string>, as in to line up a column of numbers along a decimal point.
Examples
This text is left aligned.
This text is right aligned.
I’m centered!
I’m justified. I fill the space exactly (except on the last line), even if I have to stretch a bit at times.
I inherit the alignment of my parent. In this case, that means left.
Other Resources
Related Properties
Browser Support
For left, right, center, justify:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | Any | Any | 3.5+ | 3+ | Any | Any |
For the start and end values:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | 3.1+ | 3.6+ | None | None | Any | Any |

Indeed a great post. Very informative, thanks a lot!
p.s.
in the start and end part, ” Arabic is a left-to-right (rtl) language.”
I came here to ask about this!
Seems Opera 19 now supports text-align: start / end.
Which display properties supports text-align, for example If I style h4 as
h4{
display:block;
}
Will it accept text-align:center property or not?
h4 is by default block level, what will happen if i float it or change it’s position from static, will it still accept text-align center or not?
no … it will be left aligned
but you can use width:100%, it will accept text-align:center
text-align:center is not working on position relative div with 10px padding. Any suggestions?
really?
can you give me an example (demo) for your case?
text-align works for all except for the block element whose width is set by user , for that u have to use margin:auto;
TypeO
Arabic is a left-to-right (rtl) language
Should be
Arabic is a right-to-left (rtl) language
?
Can you tell me how to align number with respect to decimal?
*12.34
**2.45
120.13
450.00
Hi, oh guru of CSS…
Got a tricksy centred text issue I’m hoping you can help with…
When I add a hard line break to some text, centring of text-lines is calculated to including any space before the BR tag.
With natural break-points (no BR tag) text-lines centre ignoring any trailing space…
It’s not a big deal but to a fussy designer type the text centre is obviously out.
Is there any way you know of fixing this with just CSS – without the obvious fix of removing any spaces before the BR tag? [Multilingual CMS with various users – need to be able to do some basic typesetting without too much overhead]
Example:
Like I said – not a big difference – but…
Code lost there…
<style>.center {text-align:center; width:145px; margin:2em 0; font: bold 20px/100% sans-serif; letter-spacing:-0.05em}</style>
<div class="center">the quick bron fox jumps over the lazy dawg</div>
<div class="center">the quick bron <br>fox jumps over the lazy dawg</div>
hi can you tell me short hand propety of box model
how I can make text align
"start"by timing line like a Microsoft office 2013.For my project a Online Editor,
http://root-editor.blogspot.com/verry nice….
“…Arabic is a left-to-right (rtl) language”
nope … it is not! It is a right-to-left language: rtl
Hi, I have an issue with centering my categories (on top of the post titles )on my blog.
Text-align: center; is not working and I don’t know what to do.
Anyone who got an idea? Thansk!
The URL to my test-blog is:
http://trisssinator.blogspot.se/
Hi, the text alignment is center, but the words are in left alignment. How to give css for this.
when texts are justified, they just line up on the left hand side of the container. How can they be made to line up on both sides(like what we have in center justify, in ms-word or photoshop)?
Great, easy to follow CSS for a some one new to it like me. Thanks for posting !
Hey CSS Tricks Community i have a website called manabadi and i want to show my text align in equal at every end of my WordPress post without any irregularities please once review my post and suggest some tricks to do that here my blog url
manabadi.co thanks
It’s working well for me, thanks! Justify still kind of looks funny on smaller screens but it is serving its purpose.
center alignment was not working out with IE-11 version, Can any one help me out. By the way I have tried with below styles.
text-align: -moz-center;
text-align: -webkit-center;
margin: 0 auto;
I can’t get my text in bloks justify.
In extra CSS I put the line
#selector {
text-align:justify;
}
But it does not work, what do I do wrong?
I have also tried this:
.align-justified {
text-align: justify!important;
}
Did not work either.