DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The scrollbar-gutter property in CSS provides flexibility to determine how the space the browser uses to display a scrollbar that interacts with the content on the screen. The spec describes it as “reserving space for the scrollbar”. The beauty of this is that now we can make sure:
- Content doesn’t reflow depending on if there is a scrollbar or not
- There is a consistent experience for users whether they have “overlay” scrollbars or not.
body {
scrollbar-gutter: stable both-edges;
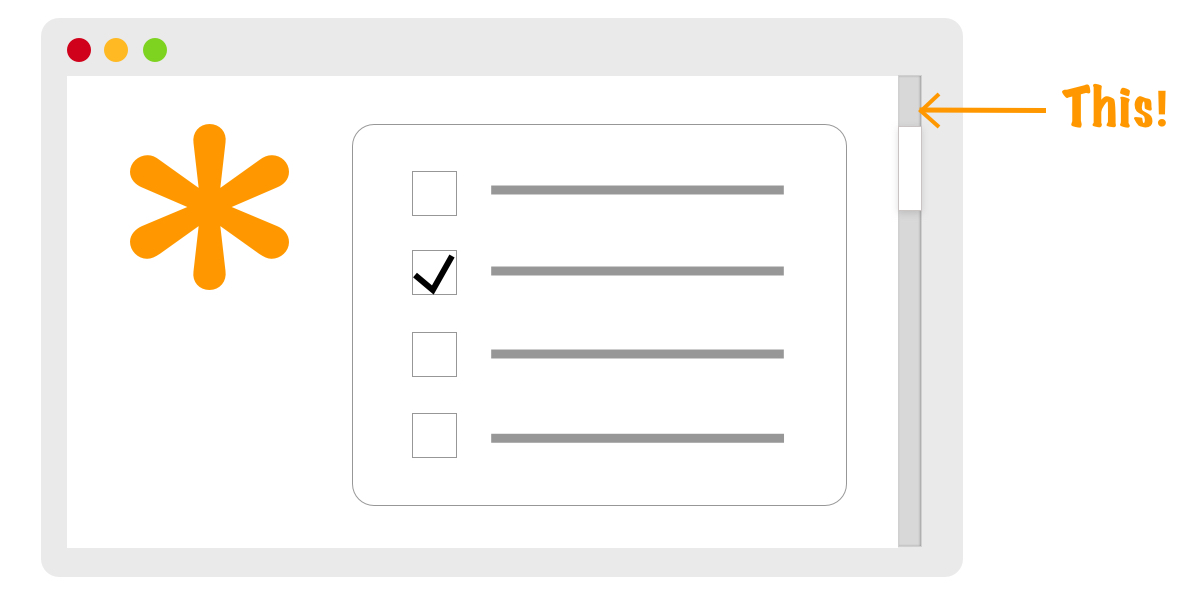
}So we’re all on the same page, a scrollbar is that thing typically on the side of the browser (formally referred to as the “user-agent” — or UA — in the spec) that indicates your scroll position relative to the total available space on the webpage.
Those have traditionally been a visual container with a sliding indicator. These are referred to as classic scrollbars. The indicator sits inside of the gutter and the gutter takes up physical real estate on the screen when it’s displayed.

Lately, though, scrollbar appearances have trended toward something much more minimal. We call those overlay scrollbars and they are either partially or fully transparent while sitting on top of the page content. In other words, unlike classic scrollbars that take up physical real estate on the screen, overlay scrollbars sit on top of the screen content.

While we’re at it, a scrollbars can pop up in other places. Besides sitting flush to the right of the browser, we will see scrollbars on HTML elements where content overflows the element and the overflow property (or overflow-x and overflow-y) are set to the scroll value. And note that the existence of overflow-x means we have horizontal scrolling in addition to vertical scrolling.
That’s what we’re talking about. Not the indicator itself, but the container that holds it. That’s the gutter. Whether a browser uses a classic or overlay scrollbar is totally up to the UA itself. That’s not for us to decide. Such is true of the scrollbar width. The user agent defines that and gives us no control over it.
That’s where scrollbar-gutter comes in. We can spell out whether the gutter is present in it’s classic and overlay variations.
Syntax
.my-element {
scrollbar-gutter: auto | stable && both-edges?
}A double ampersand (&&) separates two or more components, all of which must occur, in any order.
A question mark (?) indicates that the preceding type, word, or group is optional (occurs zero or one times).
Values
auto(initial value): Pretty much the default behavior described so far. Setting the property to this value allows classic scrollbars to consume real estate in the UI on elements where theoverflowproperty of those elements are set toscrollorauto. Conversely, overlay scrollbars take up no space at all by sitting on top of the element.stable: This adds a little opinionated behavior by always reserving space for the scrollbar gutter, as long as theoverflowproperty on the same element is set toscrollorautoand we’re dealing with a classic scrollbar — even when if the box is not overflowing. Conversely, this will have no impact on an overlay scrollbar.
The Working Draft of the spec has a super handy table that breaks those definitions down into their contexts to show the relationship they have to classic and overlay scrollbars.
| overflow | scrollbar-gutter | Overflowing | Not overflowing |
|---|---|---|---|
| scroll | auto | yes | yes |
| stable | yes | yes | |
| auto | auto | yes | |
| stable | yes | yes | |
| hidden | auto | ||
| stable | yes | yes | |
| visible, clip | auto | ||
| stable |
“G” represents cases where space is reserved for the scrollbar gutter, “f?” cases where space is reserved for the scrollbar gutter if force was specified, and empty cells cases where no space is reserved.
Specification Status
The scrollbar-gutter property is defined in the Overflow Module Level 4, which is in Working Draft status. That means this is still a work in progress and could change between now and the time the draft moves to Candidate Recommendation.
the Overflow Module Level 3 specification is a Working Draft as well, so that’s a good indication that (1) it will take some time for scrollbar-gutter to become a recommendation and (2) it is still very much in progress.
Browser Support
There is no browser support at the time of the last update.
Related Properties
More Information
- Prevent unwanted Layout Shifts caused by Scrollbars with the
scrollbar-gutterCSS property - CSS Overflow Module Level 4 Working Draft
- GitHub Issue #92
- The CSS Working Group At TPAC: What’s New In CSS? Including a hand-drawn proposal for the table outlining the behavior of the property values.
