DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
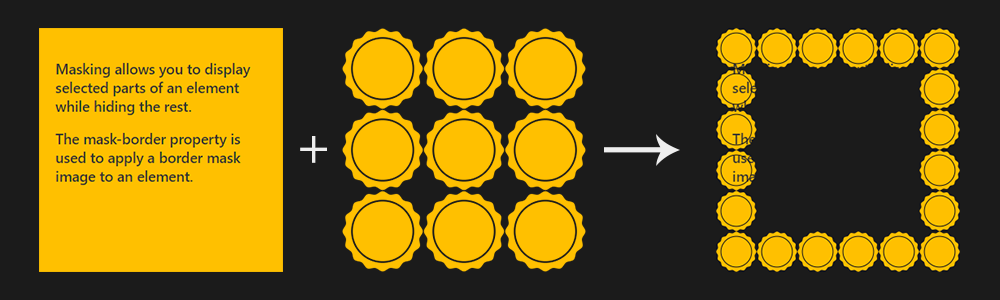
The mask-border CSS property sets a border image to an element’s masked border area. It is s shorthand for setting the mask-border-source, mask-border-slice, mask-border-width, mask-border-outset, mask-border-repeat, and mask-border-mode properties in a single declaration.
.element {
mask-border: url('mask.png') 100 / 50px round;
}Below you can see a source image that is used as a mask border on an element:

Syntax
The only required property value for mask-border is mask-border-source, which points to the image file used for the border. The other properties default to their initial values if they’re unspecified.
mask-border: <'mask-border-source'> || <'mask-border-slice'> [ / <'mask-border-width'>? [ / <'mask-border-outset'> ]? ]? || <'mask-border-repeat'> || <'mask-border-mode'>
- Initial: The series of the initial values of the longhand properties (see individual properties)
- Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the element
- Inherited: no
- Animation type: discrete
Values
/* source */
mask-border: url('mask.png');
/* source | slice | repeat */
mask-border: url('mask.webp') 10 space;
/* source | slice | width */
mask-border: url('mask.png') 15 / 5px;
/* source | slice | width | outset | repeat | mode */
mask-border: url('mask.png') 20 / 25px / 5px round alpha;
/* All values */
mask-border: url(img.png) 20% 30% 25px 40 / 2em 3em 4em 1.5em / 10px 20px 15px 30px space;
/* Global values */
mask-border: inherit;
mask-border: initial;
mask-border: unset;initial: Applies a series of the initial values of the longhand properties.inherit: Adopts themask-bordervalue of the parent.unset: Removes the currentmask-borderfrom the element.
Applying a mask border
The whole process of a mask border happens in the following steps:
- An image file for the mask border image is specified using
mask-border-sourceproperty. - The image is sliced into nine images using the
mask-border-sliceproperty. - The nine images are scaled according to the value specified using the
mask-border-widthandmask-border-repeatproperties. - After the images have been scaled, they are positioned and tiled to fill their respective areas using the
mask-border-repeatproperty.
Now let’s dive into these steps and their corresponding properties.
mask-border-source
The mask-border-source property sets an image file that’s used as a mask border. An image that is empty, fails to download, is non-existent, or cannot be displayed is ignored and does not mask the element.
Syntax
mask-border-source: none | <image>- Initial:
none - Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the element
- Inherited: no
- Animation type: discrete
Values
/* Keyword value */
mask-border-source: none;
/* <image> values */
mask-border-source: url(img.webp);
mask-border-source: linear-gradient(90deg, #f00, #00f);
mask-border-source: radial-gradient(#e66465, #9198e5);
Setting the mask-border-source property to any value other than none results in the creation of a stacking context in the same way that CSS opacity does. All of the element’s descendants are rendered together as a group with the masking applied to the group as a whole.
mask-border-mode
The mask-border-mode property specifies whether the source image defined by mask-border-source is treated as an alpha mask or a luminance mask.
You can read more about alpha and luminance masks in the Almanac entry for mask-mode.
Syntax
The property accepts either of these keywords:
mask-border-mode: alpha | luminance- Initial:
alpha - Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the
<use>element - Inherited: no
- Animation type: discrete
Values
/* Keyword values */
mask-border-mode: luminance;
mask-border-mode: alpha;luminance: The luminance values of the mask border image are used as the mask values.alpha: The alpha values of the mask border image are used as the mask values.
There is no browser support for this property at the time of this writing.
mask-border-slice
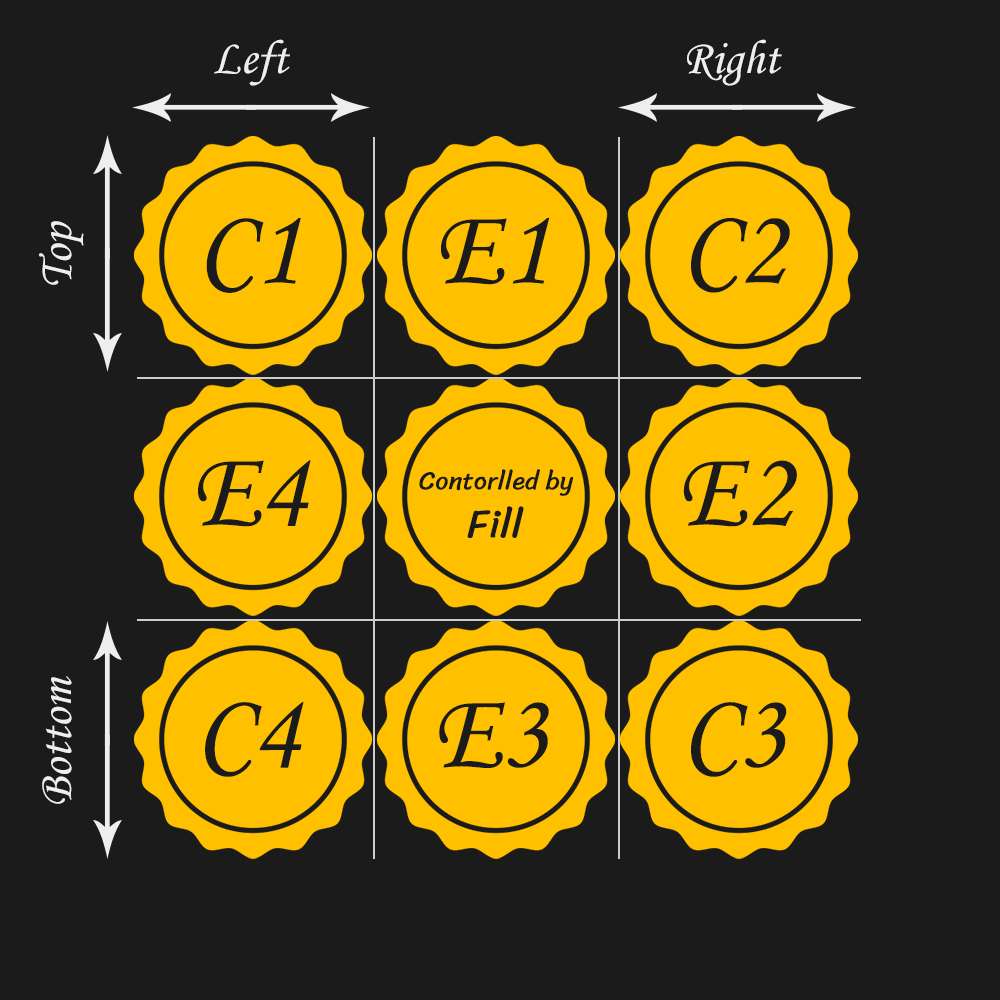
The mask-border-slice property sets inward offsets from the four edges of the mask image defined by mask-border-source, dividing it into nine pieces.

As you can see, there are four corners, four edges, and a center area. The four values set the top, right, bottom and left offsets in that order, like the following:
/* top | right | bottom | left */
mask-border-slice: 10 12 15 5;By default, the center of the source image is discarded and treated as fully transparent black, unless the fill keyword is specified:
mask-border-slice: 10 12 15 5 fill;Syntax
mask-border-slice accepts up to four positive, unitless numbers or percentages, and an optional fill keyword.
mask-border-slice: [<number> | <percentage>]{1,4} fill?- Initial:
0 - Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the
<use>element - Inherited: no
- Animation type: discrete
Values
mask-border-slice follows the same multi-value syntax of padding and margin. That means it accepts as many as four values (to declare offsets for top, right, bottom and left, in that order, and as few as one value (to declare an equal offset for all edges). And, the values flow in a clockwise direction, starting with top.
mask-border-slice: 10 15 5 7; /* top right bottom left */
mask-border-slice: 10% 5% 15%; /* top left/right bottom */
mask-border-slice: 0 10; /* top/bottom left/right */
mask-border-slice: 20; /* all edges = 20 */
mask-border-slice: 20% fill 10 8; /* Using the `fill` keyword */<number>: Measures the slice on a raster image in pixel units, or by coordinates on an SVG. For vector images, the number is relative to the element’s size, not the size of the source image.<percentage>: A percentage value is relative to the size of the source image—the width for horizontal offsets, and the height for vertical offsets.fill: Preserves the middle part of the image to be used as an additional mask image layer on the element. The middle part’s width and height are sized to match the top and left image regions, respectively. If thefillkeyword is left out, the middle part of the mask image is discarded, i.e., treated as empty.
In the following demo, you can change the value of this property and see the result:
mask-border-width
The mask-border-width property specifies the width of an element’s mask border. The mask border width tells the browser the width of each border side (created by the mask-border-slice property) so that it can scale the mask border image to fit in it.
The mask border image is drawn inside an area called the mask border image area. This is an area whose boundaries by default correspond to the border box, meaning that it contains borders, padding and any content in the box.
The four values of border-image-width specify offsets that are used to divide the mask border image area into nine parts. They represent inward distances from the top, right, bottom, and left sides of the area, respectively.
Syntax
The property accepts up to four values.
mask-border-width: [<length-percentage> | <number> | auto]{1,4}- Initial:
auto - Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the
<use>element - Inherited: no
- Animation type: discrete
Values
mask-border-width follows the same multi-value syntax of mask-border-slice.
/* Keyword */
mask-border-width: auto;
/* <number> */
mask-border-width: 5;
/* <length-percentage> value */
mask-border-width: 2em;
mask-border-width: 15%;
/* Multiple values */
mask-border-width: 1em 1.5em;
mask-border-width: 15% 10px 5%;
mask-border-width: 10% 1em auto 20%;
<length-percentage>: Any valid and non-negative CSS length, such aspx,em,remand%, among others. Percentages are relative to the width **of the mask border image area (by default, the border box area) for horizontal offsets and the height of the mask border image area for vertical offsets.<number>: Represents multiples of the corresponding computedborder-width, so if theborder-widthis 5px and themask-border-imagevalue is 2, the width of the mask border is a total of 10px.auto: If specified, the mask border image width is the intrinsic width or height (whichever is applicable) of the corresponding image slice. If the image does not have the required intrinsic dimension, then the correspondingborder-widthis used.
Once the border-image-width property is applied:
- The two images for the top and bottom edges are made as tall as the top and bottom mask border image area parts, respectively, and their width is scaled proportionally.
- The images for the left and right edges are made as wide as the left and right mask border image area parts, respectively, and their height is scaled proportionally.
- The corner images are scaled to be as wide and as tall as the two mask border image edges they are part of.
- The middle image’s width is scaled by the same factor as the top image unless that factor is zero or infinity, in which case the scaling factor of the bottom is substituted, and failing that, the width is not scaled. The height of the middle image is scaled by the same factor as the left image unless that factor is zero or infinity, in which case the scaling factor of the right image is substituted, and failing that, the height is not scaled.
In the following demo, you can change the value of this property and see the result:
mask-border-outset
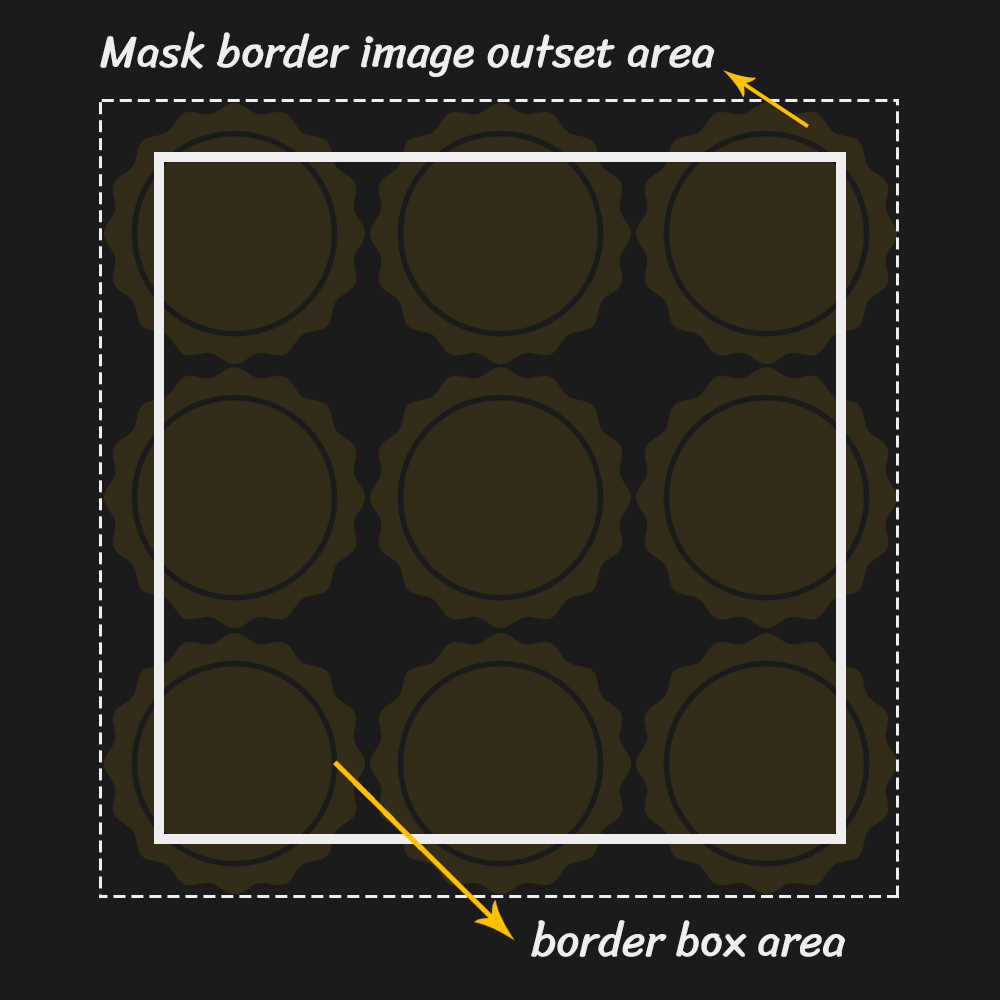
The mask-border-outset property specifies how far the mask border image area extends beyond the border box.
As we said earlier, by default, the boundaries of the border mask image area correspond to the boundaries of the element’s border box. However, the boundaries of the border mask image area can be extended using the mask-border-outset property.

mask-border-outset.Syntax
The property accepts up to four positive length values or unitless numbers.
mask-border-outset: [<length> | <number>]{1,4}- Initial:
0 - Applies to: all elements. In SVG, it applies to container elements excluding the element, all graphics elements and the
<use>element - Inherited: no
- Animation type: discrete
Values
mask-border-outset follows the same multi-value syntax of mask-border-slice.
/* <number> value */
mask-border-outset: 5;
/* <length> value */
mask-border-outset: 10px;
/* Multiple values */
mask-border-outset: 1em 1.5em;
mask-border-outset: 15px 10px 5;
mask-border-outset: 10 1rem 2rem 0.5rem;<length>: Any valid and non-negative CSS length sets the size of the mask border outset.<number>: A unitless number is multiplied with the border width to compute the outset value, similar to how unitless numbers work forborder-image-width.
In the following demo, you can change the value of this property and see the result:
mask-border-repeat
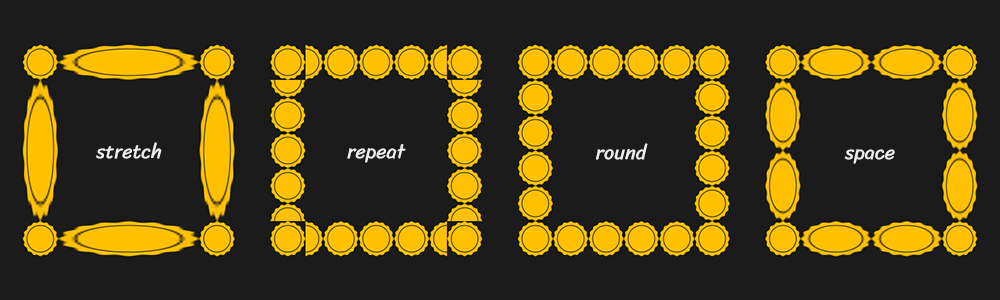
The mask-border-repeat property controls how the images for the sides and the middle part of the mask border image are scaled and tiled in the available space.
Syntax
mask-border-repeat: [ stretch | repeat | round | space ]{1,2}- Initial:
stretch - Applies to: all elements. In SVG, it applies to container elements excluding the
<defs>element, all graphics elements and the<use>element - Inherited: no
- Animation type: discrete
Values
The mask-border-repeat property takes one or two values.
- a single value applies the same behavior on all four sides.
- When two values are present, the first one applies to the top and bottom and the second to the left and right.
/* Keyword value */
mask-border-repeat: stretch;
mask-border-repeat: repeat;
mask-border-repeat: round;
mask-border-repeat: space;
/* vertical | horizontal */
mask-border-repeat: space round;stretch: The default value. The edge pieces of the source image are stretched as needed to fill the area. If this is the first keyword, the top, center, and bottom mask border image tiles are scaled to be as wide as the middle part of the mask border image area, and the height won’t scale. If this is the second keyword, the left, center, and right mask border image tiles are scaled to be as tall as the middle part of the mask border image area. The width won’t scale.repeat: The edge pieces of the source image are tiled (repeated) as needed to fill the area, clipping tiles if necessary.round: The same asrepeatvalue. The only difference is that, instead of clipping tiles for the proper fit, tiles will be stretched.space: The same asrepeatvalue, only, If it doesn’t fill the area with a whole number of tiles, the extra space is distributed around the tiles, so tiles won’t be clipped or stretch.

mask-border-repeat acceptsIn the following demo, you can change the value of this property and see the result:
Browser support
At the time of this writing, Firefox doesn’t support this property. For the property to work in Chromium-based browsers, you need to use the -webKit- prefix, like -webkit-mask-box-image. The same is true of the constituent properties, such as -webkit-mask-box-image-repeat or -webkit-mask-box-image-source, and so on.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | 921 | No | 41 | 3.11 | 151 |
| iOS Safari | Android Chrome | Android Firefox | Android Browser | Opera Mobile |
|---|---|---|---|---|
| 3.21 | 941 | No | 2.11 | 641 |
Source: caniuse
1 Uses the non-standard name -webkit-mask-box-image.
