DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The bleed property in CSS is for specifying space outside of the page box boundary when determining the size of a printed page.
@page :left {
bleed: 10pt;
}
@page :top {
bleed: 5cm;
}Note that bleed is part of the Paged Media Module Level 3 spec, which is currently a draft in progress. In fact, bleed is more accurately described as an at-rule descriptor rather than a property since it belongs to the @page at-rule.
Values
auto: Default is zero unless acropvalue has been set on themarksproperty which creates a default of6pt.<length>: Sets how far outside thebleedarea is in each direction. Negative values are accepted, but there is no standard for how they would be implemented. Note that print size units (i.e.pt,cmandin) are accepted.
More on bleed areas
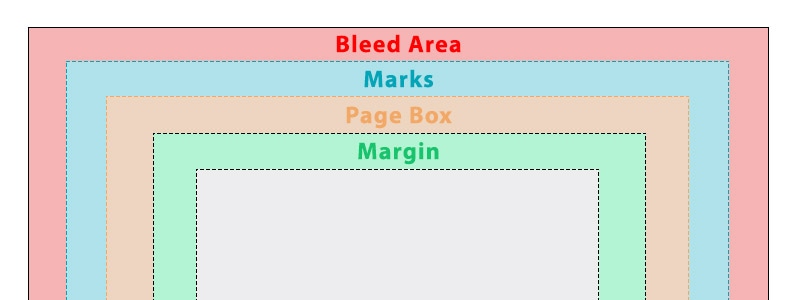
The term bleed comes from printing. It is used to describe space that is designed beyond edge of the paper, so that when the paper is trimmed, the color goes all the way to the edge.

How is this useful for web design? Well, actually, it’s not exactly for web design in the sense that the bleed has no bearing on what gets painted in the viewport. Instead, the @page rule is used for printing web pages onto physical paper. Having a bleed property gives us control in how web pages are rendered when printed, such as establishing a bleed area that is intended to be cut off. This could be especially cool when designing web pages that are intended to use as marketing collateral, like posters.
More information
Browser support
| IE | Edge | Chrome | Firefox | Safari |
|---|---|---|---|---|
| No | No | No | No | No |
| iOS | Chrome Android | Firefox Chrome | Android Browser | Opera Mobile |
|---|---|---|---|---|
| No | No | No | No | No |
