No Motion Isn’t Always prefers-reduced-motion
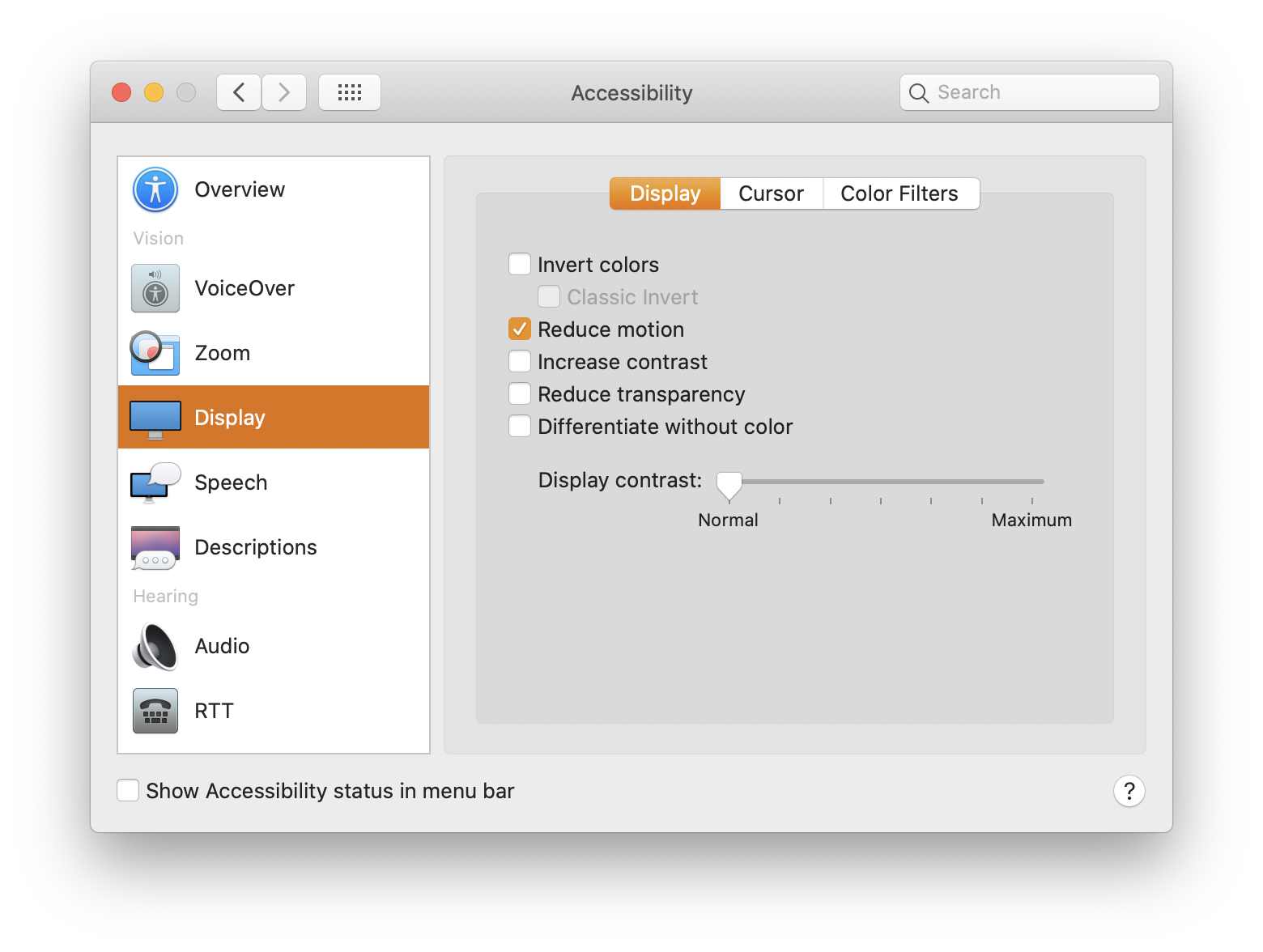
There is a code snippet that I see all the time when the media query prefers-reduced-motion is talked about. Here it is:
@media (prefers-reduced-motion: reduce) {
* {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;